Voer geautomatiseerde webperformance checks uit vanuit 233 locaties wereldwijd
Uptrends opent een echte browser (Chrome of Edge) op een van de wereldwijde locaties die u hebt geselecteerd en laadt uw website inclusief alle elementen – precies zoals uw gebruikers het zien.
Verzamel data sneller met Gelijktijdige Monitoring. Kies uit 3 of meer locaties en Uptrends voert een test uit vanuit alle gekozen locaties tegelijkertijd. U krijgt een overvloed van data en snellere alerting.

Weet precies wat de vertraging veroorzaakt
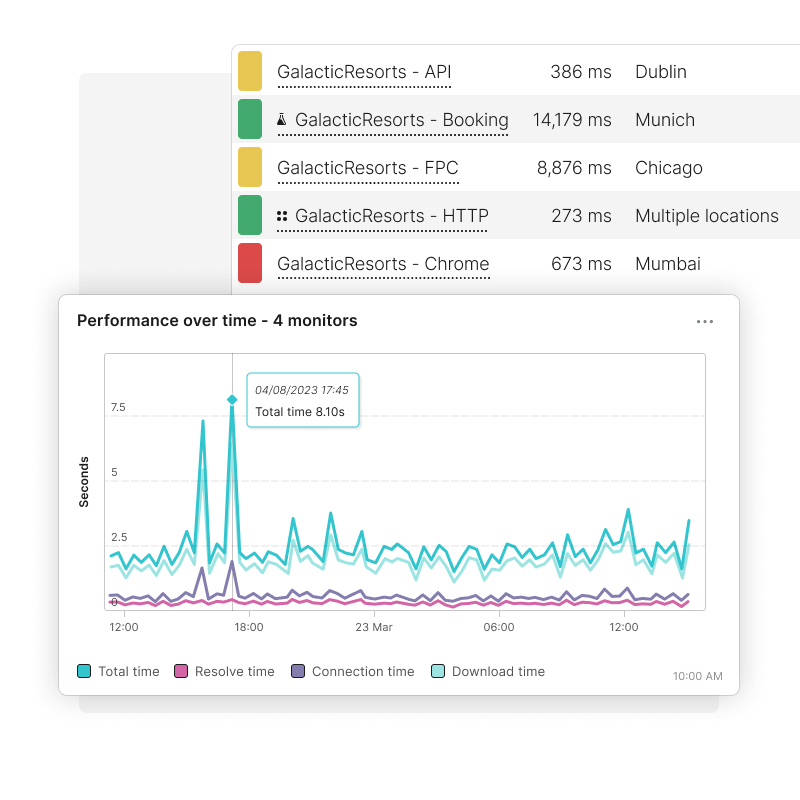
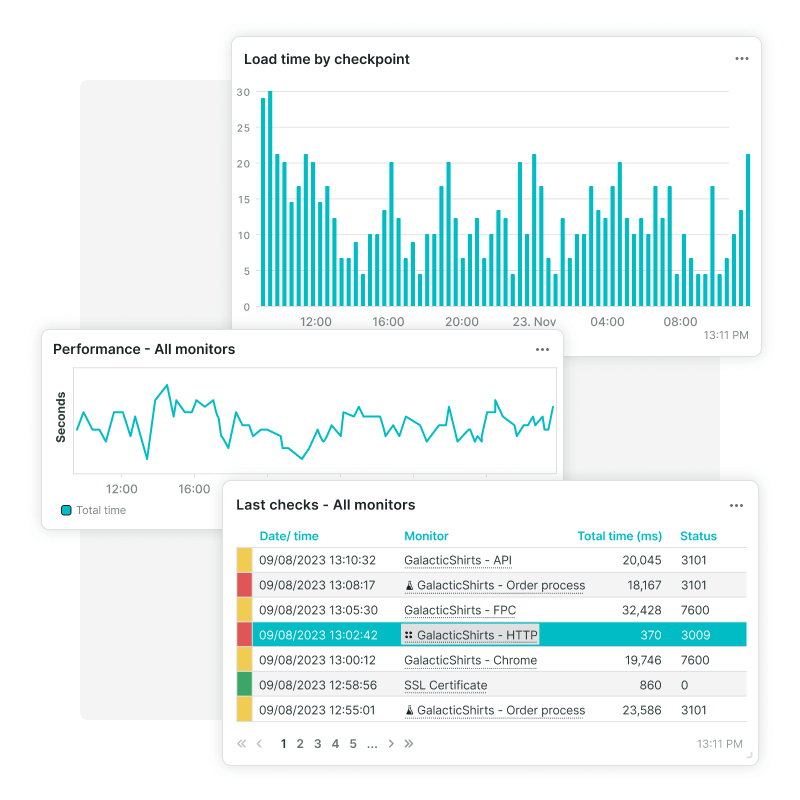
Iedere keer dat Uptrends een controle uitvoert, worden gedetailleerde performancedata over uw pagina vastgelegd. Dit geeft u veel context over hoe uw pagina het doet – qua prestaties.
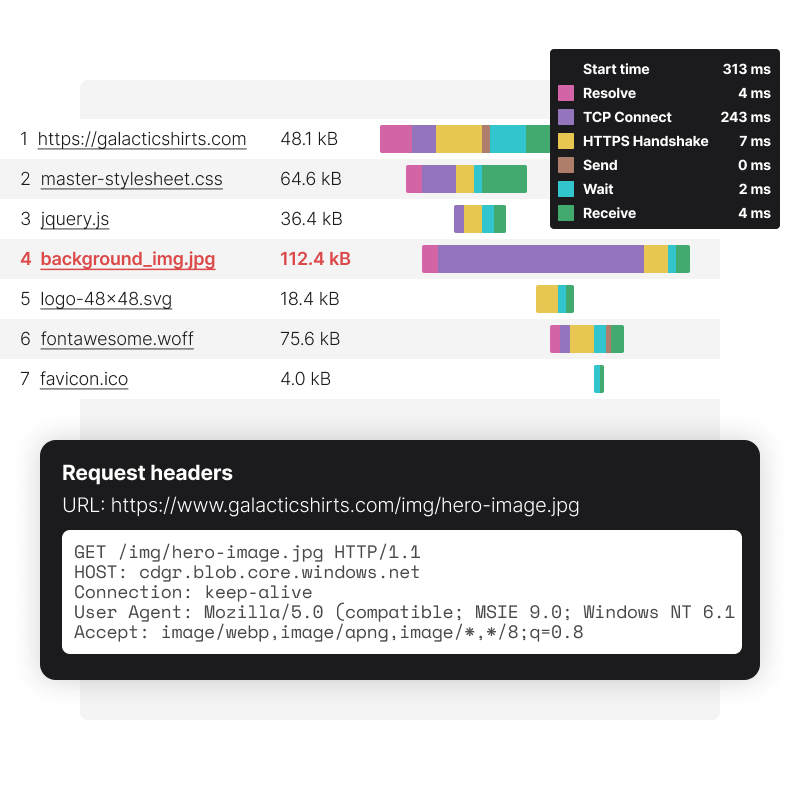
Watervalrapporten helpen u te identificeren welk element op uw pagina de vertraging heeft veroorzaakt, zodat u en uw team snel kunnen handelen. U ziet precies wanneer een element niet succesvol is geladen of een time-out heeft gehad, en hoe de laadtijd van dat element is opgebouwd.
U kunt zelfs nog wat dieper graven door HTTP headers op elementniveau te inspecteren. Is uw CDN provider verantwoordelijk? Dat weet u nu.

Word gewaarschuwd over website snelheid, totaal aantal bytes of ontbrekende inhoud
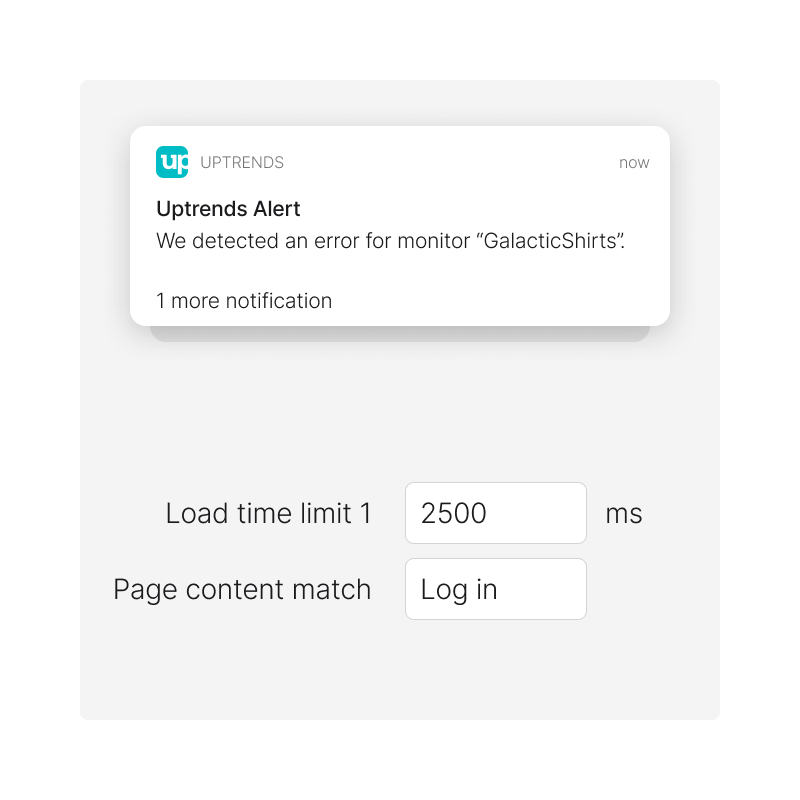
Door laadtijdlimieten te configureren, ontvangt u alerts zodra uw websitesnelheid vertraagt. Als u het maximum aantal bytes opgeeft dat is toegestaan voor uw pagina (of afzonderlijke elementen), weet u wanneer uw site een klap krijgt door de toevoeging van onverwacht grote inhoud.
Als u ervoor wilt zorgen dat uw pagina-inhoud wordt geladen zoals verwacht, is het toevoegen van pagina-inhoudcontroles een krachtige manier om te weten wanneer bepaalde inhoud aanwezig is (of niet).


“Als je verband kan leggen tussen veranderingen van ontwikkelaars en de performance in Uptrends is het eenvoudiger om de situatie te analyseren.”
Optimaliseer uw webperformance met Chrome en Edge
We hebben Chrome en Edge op onze servers draaien, zodat u de resultaten van uw Web Performance Monitoring in verschillende browsers naast elkaar kunt vergelijken.
Nog belangrijker is, dat we ervoor zorgen dat onze servers altijd de nieuwste versie van elke browser gebruiken, zodat u resultaten krijgt die overeenkomen met wat uw gebruikers ervaren. Hoe vanzelfsprekend dat misschien klinkt, het is niet iets wat de meeste monitoringbedrijven doen. We hebben er iets over geschreven in dit artikel.

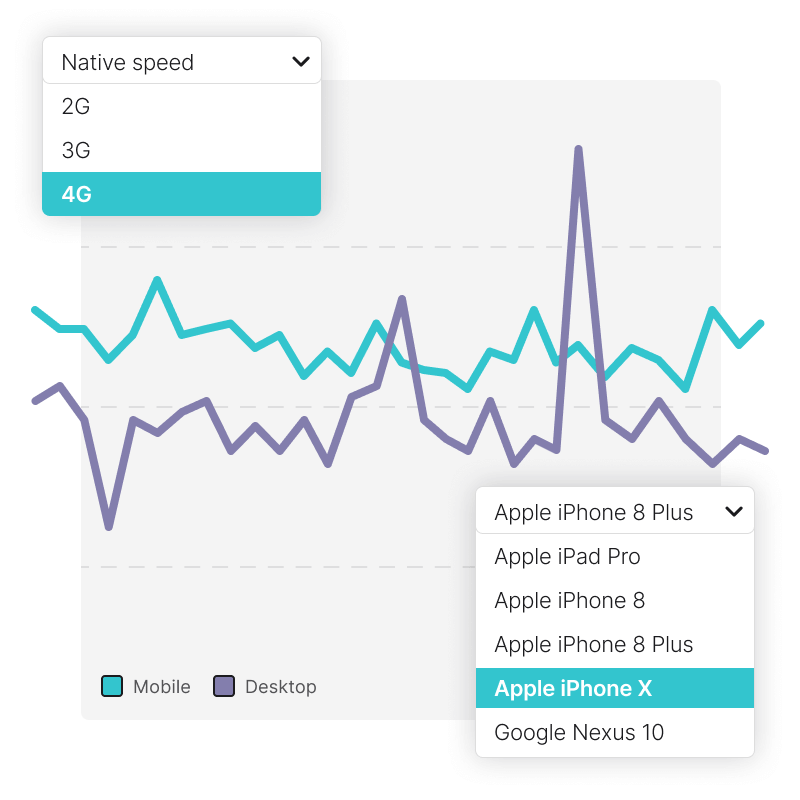
Bekijk hoe uw website presteert op mobiele apparaten
Het optimaliseren van uw websitesnelheid voor de desktop is niet genoeg. Met Mobile Website Monitoring kunt u een mobiel apparaat simuleren, de schermgrootte en -resolutie kiezen en bandbreedtebegrenzing activeren om mobiele netwerksnelheden zoals 3G en 4G te simuleren.

Een hogere ranking
Google gebruikt sinds 2010 sitesnelheid als een factor voor paginaranking. Maar wist u dat Google onlangs is overgestapt op het gebruik van de mobiele snelheid van een site om de paginarankings te bepalen? Door ervoor te zorgen dat uw website sneller is op mobiel, krijgt u een betere concurrentiepositie voor paginarankings.
Converteer meer bezoekers
Mobiele sites die in 2,4 seconden laden, kennen een toename van 27 procent in conversieratio’s ten opzichte van sites die in 3,3 seconden laden. Studie na studie ondersteunt een direct verband tussen performance en conversieratio’s, winkelwagengrootte en totale verkoop.
Snelle website = tevreden gebruikers
Een vertraging van één seconde is voldoende om gebruikers af te schrikken. Langzame sites verlagen uw merkperceptie en de bruikbaarheid, beveiliging en uitstraling van uw site. Een trage site stuurt 49 procent van zijn gebruikers naar de concurrentie en 33 procent daarvan komt nooit meer terug.

“We monitoren de performance van onze homepage, en we krijgen heel verschillende prestaties met verschillende browsers.”
Meet uw websiteprestaties volgens de industrienormen
Ons vernieuwde Full Page Check (FPC) monitortype toont cruciale laadgebeurtenissen van Google’s Core Web Vitals en W3C navigation timing metrics, zoals First Contentful Paint (FCP) en Time to first byte (TTFB).
Bovendien worden screenshots gegenereerd (zoals een filmstrip) terwijl uw pagina laadt. Met een visuele tijdlijn van deze screenshots kunt u precies zien hoe lang het duurt voordat uw pagina volledig is geladen.

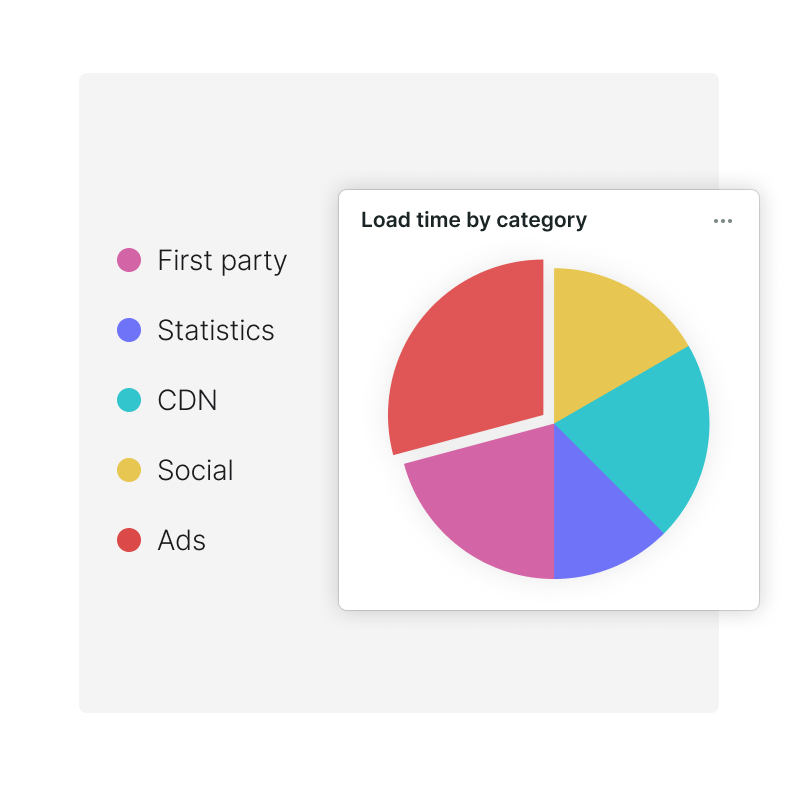
Houd controle over uw content van derden
Waarschijnlijk laadt u scripts van derden op uw site zoals uw Google Analytics-script of dat live chatscript dat u gebruikt. Dat zijn allemaal dingen waar u minder invloed op hebt.
Groepeer de elementen van uw pagina in categorieën zoals statistieken, CDN, sociaal en advertenties, of maak uw eigen groepen. Als bijvoorbeeld uw advertenties uit de hand lopen, kunt u het probleem onmiddellijk in uw rapporten lokaliseren.

Klaar om de snelheid van uw website te verbeteren?
Laat uw paginaperformance u niet beperken. Website performance monitoring kan u helpen de klanttevredenheid en conversieratio’s te verbeteren. Probeer Uptrends 30 dagen gratis, zonder verplichtingen.
Ga aan de slagKort overzicht in PDF formaat?