Houd er rekening mee dat deze functie is gerelateerd aan een vernieuwing van de controleregel Full Page Check. Zie het knowledgebase-artikel Full Page Check voor meer informatie over de nieuwe functies van dit controleregeltype.
Gebaseerd op een initiatief van Google om het gesprek over website-optimalisatie te vereenvoudigen, zijn Core Web Vitals een set belangrijke kengetallen om websiteprestaties te meten. Deze kengetallen weerspiegelen verschillende aspecten van de gebruikerservaring bij het bezoeken van een site, zoals laadsnelheid en visuele stabiliteit. Slechte scores op dergelijke kengetallen kunnen rechtstreeks van invloed zijn op uw ranking in zoekmachines, wat betekent dat het belangrijk is om deze kengetallen bij te houden, zodat u er zeker van kunt zijn dat uw pagina goed geoptimaliseerd is en blijft.
Uptrends' controleregeltype Full Page Check (FPC) bevat de optie om de set Core Web Vitals (plus wat aanvullende informatie) weer te geven. Dit artikel geeft u een overzicht van de weergegeven kengetallen en wat ze precies betekenen.
Kengetallen
Uptrends geeft de volgende Core Web Vitals (en gerelateerde kengetallen) weer:

- First contentful paint (FCP): De FCP meet hoelang het duurde voordat de browser de eerste inhoud op de pagina weergaf.
- Largest contentful paint (LCP): De LCP meet de tijd wanneer het grootste afzonderlijke element (afbeelding of tekstblok) op de pagina werd weergegeven. Het markeert het punt in de laadtijdlijn van de pagina waarop het belangrijkste (of grootste) stuk inhoud van de pagina begon te laden. De LCP en FCP kunnen hetzelfde zijn, wanneer het grootste pagina-element het eerste is dat wordt geladen.
- Time to interactive (TTI): De TTI is een indicatie van de tijd tussen het begin van het laden en het moment waarop de pagina betrouwbaar kan reageren op gebruikersinvoer. Als zodanig is het een goede manier om te meten hoelang de gebruiker uiteindelijk wacht tot de pagina is geladen. Het is noodzakelijk om de TTI te bepalen om de Total blocking time te kunnen berekenen.
- Total blocking time (TBT): De TBT is de tijd tussen de First contentful paint en de Time to interactive. Het weerspiegelt de tijd die de pagina besteedt aan het laden en zichtbaar worden voor de gebruiker, maar er kan nog niet mee worden gecommuniceerd (vandaar ‘blocking’).
- Cumulative layout shift (CLS): De CLS is het laatste kengetal dat wordt bepaald, nadat de pagina volledig is geladen. Dit beschrijft de mate waarin de paginalay-out verschuift (zichtbare elementen bewegen van de ene plaats naar de andere) nadat de pagina interactief is geworden, wat de visuele stabiliteit aangeeft.
Dashboardrapportage
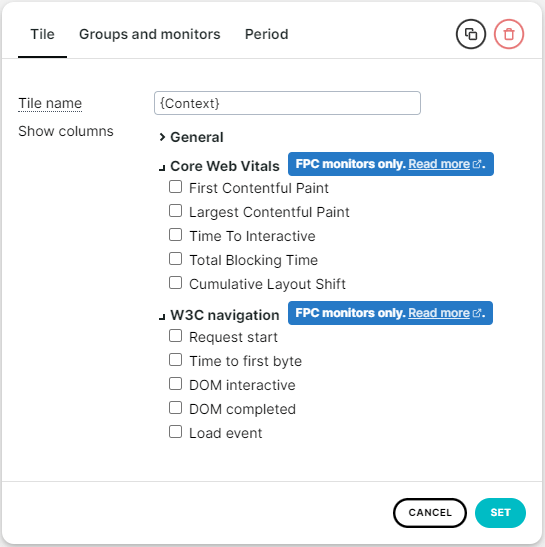
U kunt alle kengetallen rapporteren op een aangepast dashboard. Voeg gewoon een aangepaste rapporttegel toe van het type Eenvoudige lijst / grafiek . Klik vervolgens op de instellingenknop op de tegel en kies de waarden die u wilt weergeven door hun selectievakjes aan te vinken.
U kunt de Core Web Vitals van transacties voor elke afzonderlijke stap weergeven. U moet de opties Waterval en Prestatiekengetallen activeren voor elke stap die u in de grafiek wilt weergeven. In de informatie over stapinstellingen leest u hoe dit werkt.

Core Web Vitals in transactiecontroleregels
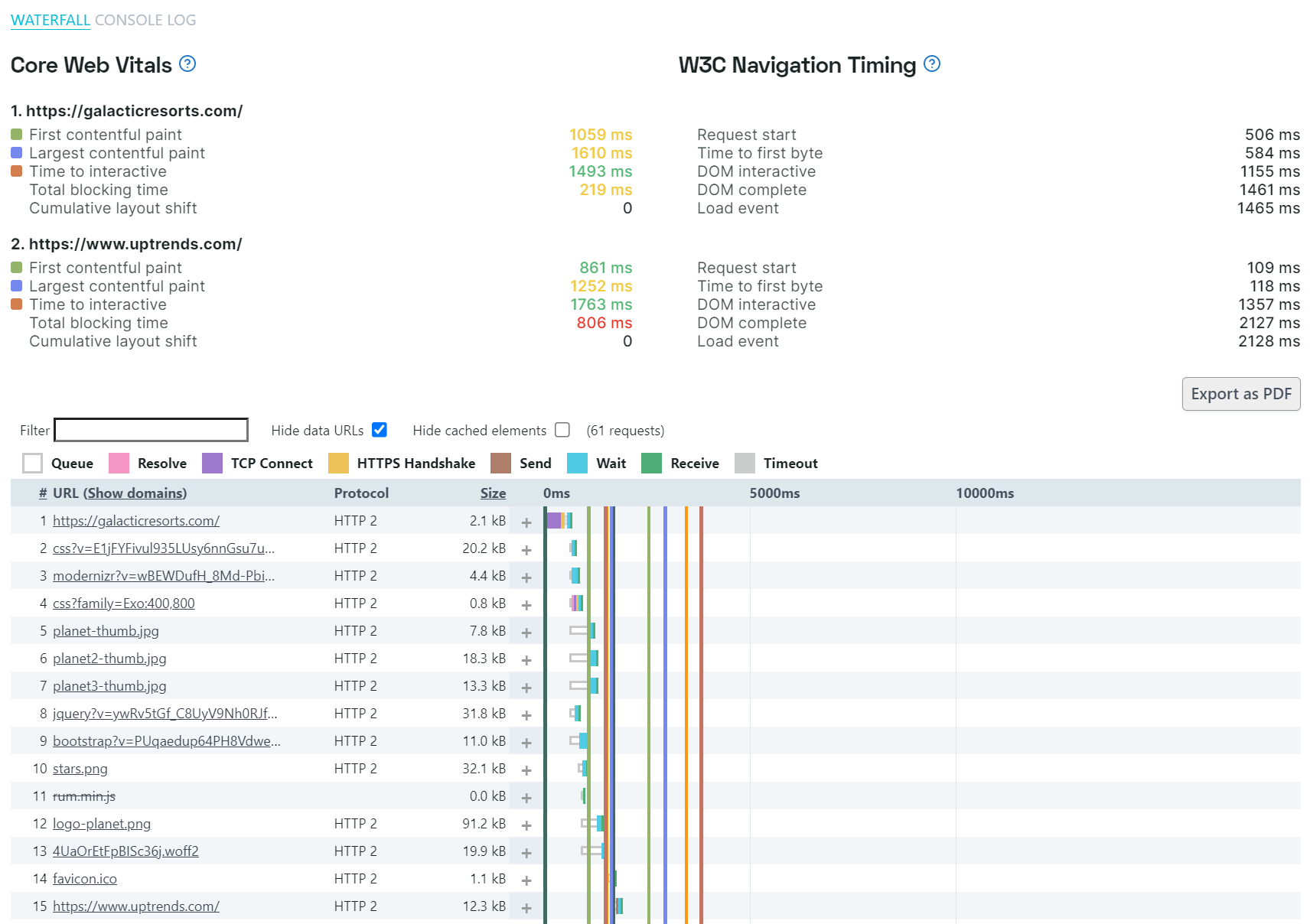
Een watervalgrafiek in een transactiecontroleregel geeft Core Web Vitals en W3C Navigatietijden weer. Uptrends toont deze kengetallen voor alle gespecificeerde navigaties in een stap.